Scratch2.0で日本語のボタンやスプライト画像を簡単に使う方法

メンター林です。
Scratch2.0の画像編集ツールは、日本語の文字を取り扱うことができません。日本語対応のフォントを選ぶことができないからです。Dojoでもよく質問されます。
そこで、外部の無料サイトを活用して簡単に日本語の画像を取り扱う方法をご紹介します。
ざっくりした手順
- Placehold.jpというサイト上で、日本語の文字入りの背景が透明な画像を作成する
- 作成した画像をパソコンに保存する
- 保存した画像をScratch2.0に読み込む
といった流れです。
簡単といっても、小学校低学年だと、一人では難しいかもしれません。
さっそくやってみましょう。
[1] Placehold.jp にアクセス。
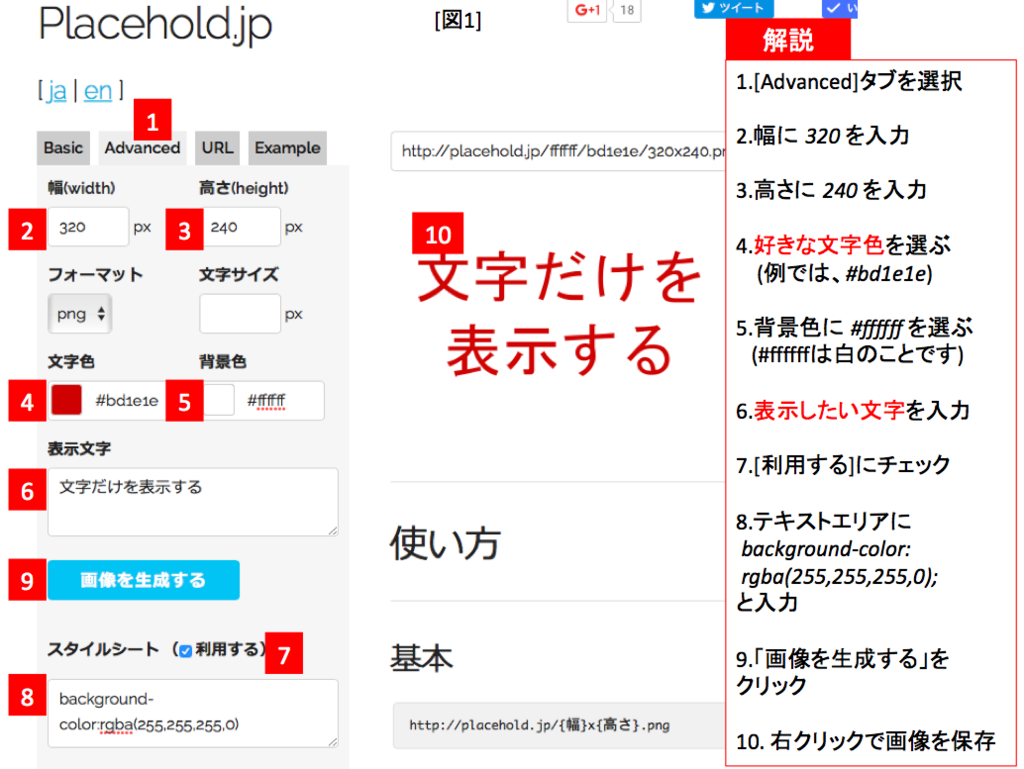
[2] サイト上で [図1] の手順で操作して、文字の入った画像を作成してパソコンに画像を保存してください。
(PCならクリックで拡大します)

[3] 各項目の解説 難しそうに見えますが、No.4と6 以外は決まった内容です。
| 番号 | 項目名 | 入力(選択)内容 | 解説 |
|---|---|---|---|
| 1 | タブ | Advanced | 自分で画像の詳細を選べるモードです |
| 2 | 幅 | 320 | 画像の横幅のピクセルサイズを決めます。 |
| 3 | 高さ | 240 | 画像の高さ。 幅と高さは慣れてきたらいろいろ変えてみましょう |
| 4 | 文字色 | お好みで | 色の部分をクリックすると、マウスで色を選べます |
| 5 | 背景色 | #ffffff | fは6個です。8.で指定する色とピッタリ合わせる必要があります。 #ffffff=rgb(255,255,255)=白です |
| 6 | 表示文字 | お好みで | 日本語の文字を入力 |
| 7 | スタイルシート | 利用する | 背景を透明にするために必要です |
| 8 | スタイルシート | background-color: rgba(255,255,255,0); | スタイルシートの内容です。難しいですがこのままコピペ |
[4] 作成された画像をパソコンに保存します。(図の10の手順です)
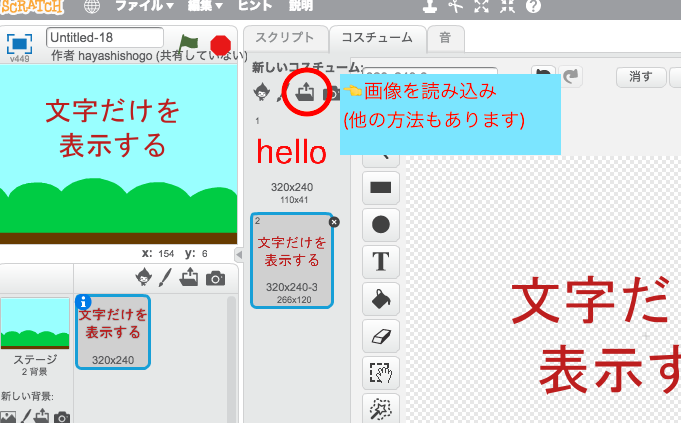
[5] パソコン内の画像をスクラッチ2.0で読み込みます。うまくいったでしょうか?

文字の背景がうまく透明にならなかった方は、(7)スタイルシートが利用できていないか、(5)(8)の色の指定が間違っている可能性があります。
長い文字が画像からはみ出してしまったら
- 表示文字(6)に長い文字を入れると、全部入りきらない場合があります。
- その場合は、「文字サイズ」の箇所に、に数字を入れてみてください。とりあえずは「16」を入れてみるといいでしょう。小さすぎたら数字を大きくして、大きすぎたら小さくしてみてください。
- また、文字が多いと、自動で折り返しをするのですが、その際、文字が中央寄せとなります。左寄せにしたい場合は、(8)スタイルシートを以下の内容に入れ替えてください。
text-align:left; background-color: rgba(255,255,255,0);
left は 「左」の英語です。ちなみに「右」は right です。
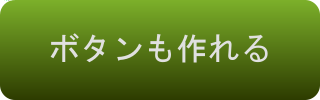
ボタン画像をつくってみる

- 背景を透明にするだけでなく、スタイルシートの指定次第で、角丸のボタン画像を作ることもできます。
- 上の画像は
- 画像サイズを 幅:320 高さ:100
- 文字のサイズを 32
- 文字の色を #e0e0e0
- スタイルシートを
border-radius:15px; background: -webkit-gradient(linear, left top, left bottom, from(#7cb02a), to(#2d3b00));
としています。 スタイルシートの意味は日本語で書くと
角を15ピクセルのサイズで丸くする; 画像の背景を #7cb02a から #2d3b00 のグラデーションで塗りつぶす;
という意味です。 角丸ボタンのときは、背景色を透明にするbackground-color:の指定は必要ありません。
- 高さを変えれば、細くなります。

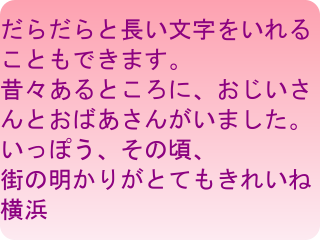
長い文字とボタン画像の組み合わせて説明パネルも
- 角丸背景は、ゲーム説明などパネルにも使えます。
- 画像サイズを 幅:320 高さ:240
- 文字のサイズを 24
- スタイルシートを
text-align:left; border-radius:15px; background: -webkit-gradient(linear, left top, left bottom, from(#fda1b0), to(#fdeaf1));
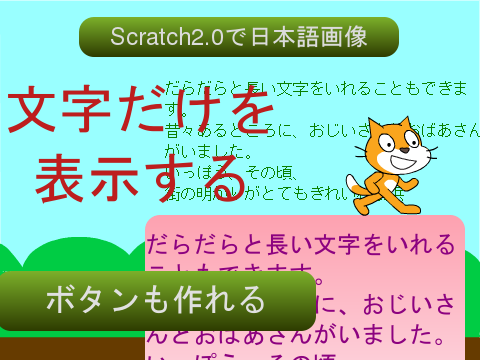
とすると以下のようなパネルを作ることもできます。

ここから先は難しい話です。
パソコンでの色の指定方法について
- プログラムを使って色を指定するときは、赤(R)と緑(G)と青(B)の強さを10進数(0-255)か16進数(00-ff)で指定します。また透明度(A)も同様です。
- 先ほどの例では、背景色(#ffffff)は16進数で指定して、透明にする色(background-color)は10進数で指定しています。ややこしいですね。
- 「#ffffff」は「白」を意味します。
- 「#」の後の6文字で、16進数での色表現を2文字ずつ分割して指定しています。
- 分解すると、以下のようになります。
| 赤の強さ | 緑の強さ | 青の強さ | |
|---|---|---|---|
| 英語表記 | R(=Red/レッド) | G(=Green/グリーン) | B(=Blue/ブルー) |
| 16進数での値 | ff | ff | ff |
| 10進数での値 | 255 | 255 | 255 |
- [#]は今から16進数で指定するよと宣言する"決まりごと"と思ってください。
- 以下のサイトで、10進数の色表現と16進数の色表現を見比べることができます。一度試してみてください。
スタイルシート(CSS)について
[8]で指定した
background-color: rgba(255,255,255,0);
はスタイルシート(CSS)と呼ばれる、見た目を調整するための文法です。
日本語で意味を書くと
背景の色: rgba( 赤の要素,緑の要素,青の要素,透明度);
という意味です。
透明度(a)は0~1の間で指定して
- 0 は完全に透明
- 1 は不透明
となります。aはアルファ値(alpha)とも呼ばれます。
0.5を指定すると、おおよそ半分透明(透明度50%)となります。
このスタイルシートの表現によって画像中の 「白の部分」 = rgb(255,255,255) = #ffffff を透明( = 0 )にしているのです。
むずかしいね。
他にももっといい方法があったら是非、コメントなどお願い致します。
スタイルシート(CSS)はホームページを作成するときに使うHTMLという言語と一緒に使われる デザインを作るための方法です。 これを機会にHTMLに興味をもったら、是非勉強してみてください。